

- #Visual studio example code code#
- #Visual studio example code download#
- #Visual studio example code free#
- #Visual studio example code windows#
Visual Studio offers several predefined themes, including dark and light modes. Next, choose a theme and layout that suits your preference. This step is optional but recommended for syncing settings and accessing additional features. The first time you open it, you'll be prompted to sign in with a Microsoft account. Once installed, launch Visual Studio Community.
#Visual studio example code code#
This is a sample C# code to demonstrate the Visual Studio environmentĬonsole.WriteLine("Hello, Visual Studio Community!") īy utilizing the /log parameter and examining the generated log file, the user was able to identify and rectify the font issue, enabling a successful installation of Visual Studio Community. The installation wizard will guide you through the process, allowing you to select the workloads and components you need.
#Visual studio example code download#
Navigate to the official Visual Studio website to download the Visual Studio Community edition.

#Visual studio example code windows#
Visual Studio Community supports both Windows and macOS. Before diving into coding, it's essential to set up the environment correctly.īefore downloading, ensure your system meets the necessary requirements.
#Visual studio example code free#
Visual Studio Community is a free edition of Visual Studio, offering a comprehensive suite of tools for individual developers and small teams. For more information, read our affiliate disclosure. If you click an affiliate link and subsequently make a purchase, we will earn a small commission at no additional cost to you (you pay nothing extra). Important disclosure: we're proud affiliates of some tools mentioned in this guide. Let's explore its features and best practices to make the most of it. With its extensive set of tools and libraries, you can efficiently bring your projects to life. This small utility reveals the passwords stored behind the asterisks in the web pages of Internet Explorer 5.0 and above. For every sample, you can download the entire project for opening in Visual Basic 6.0.

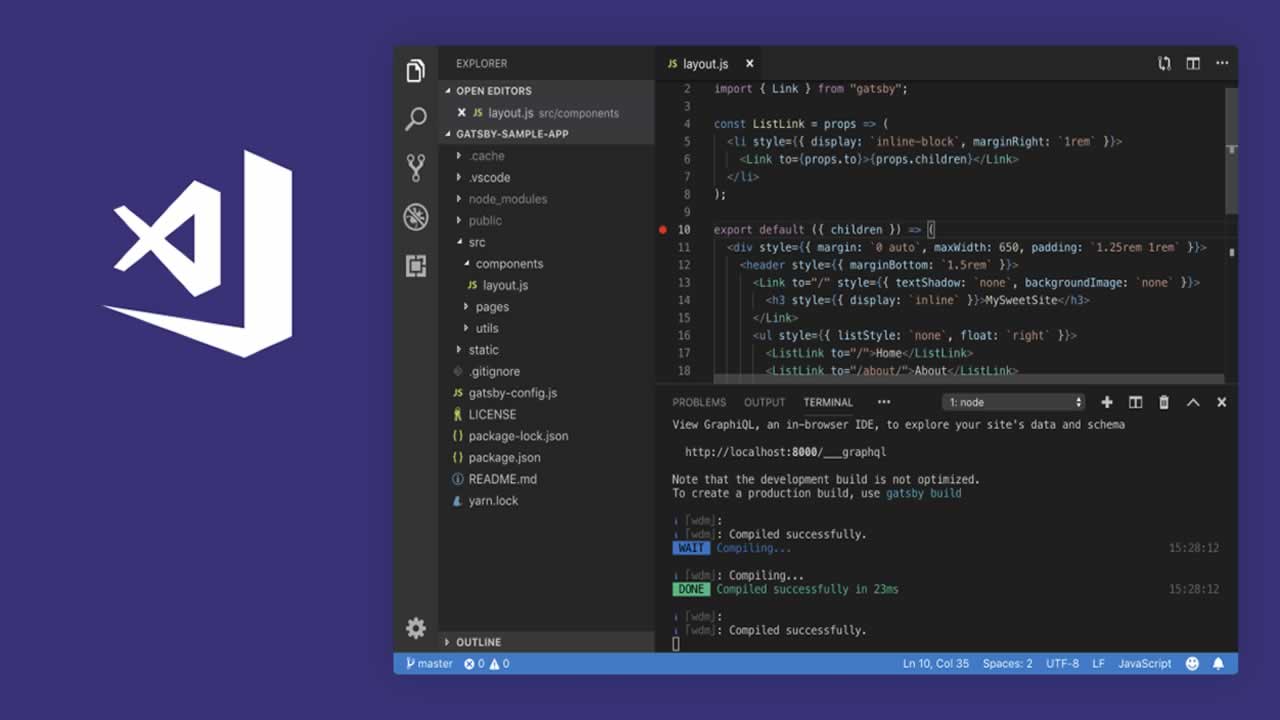
It offers a rich environment to build both Windows and web applications. In the following section, you can find a variety of Visual Basic code samples. Feel free to open issues on the GitHub issue tracker or send pull requests.Visual Studio Community is a free, fully-featured IDE tailored for individual developers and small teams. Give Image Preview a try and let us know what you think. When referencing a rooted relative path such as /file.png, the extension will try to resolve it relative to either the project root folder or the Does this have all the features needed? Are we missing any common syntaxes? Pack URI (pack://application:,/Images/MyImage.png).It supports GIF, PNG, JPG, ICO, and SVG in the following image reference syntaxes: When the mouse hovers over an image reference in the code editor, a tooltip appears showing the rendered image. The folder name becomes the project name and the namespace name by default. Then click Select Folder ( Open on macOS). In the Open Folder dialog, create a HelloWorld folder and select it.

We call it Image Preview, because that’s exactly what it does. NET console app project named 'HelloWorld'. The experimentĪs with all our other community experiments, we are kicking this off with an extension. To do that, we’re launching an experiment to figure out what that could look like. If we were to build this, we must do it in a way that feels native and natural to Visual Studio. Various image previewers exist for different editors already, but they all do things a little differently. The question is, what is the best solution? If you think so too, remember to vote for it. The feature request An option to preview images when they are hovered has gotten some attention lately, and we think it sounds like a great idea. It would be nice if those image references could show us the images too. We refer to them in numerous ways in code, but always as string values that don’t show us what the image looks like. Some images are local, and some exist online or on network shares, while others only exist as base64 encoded strings. In this tutorial, we will create a C project. You reference them from C#, HTML, XAML, CSS, C++, TypeScript, and even in code comments. Navigate to the folder in which you would like create project and create a new folder which will be your project. Any web, desktop, or mobile developer works with images often.


 0 kommentar(er)
0 kommentar(er)
